Frontend
Themen:
Einleitung
Der Zugang zu einer Anwendung ist im Internet oft durch eine Webseite möglich. Der Nutzer gibt den passenden URL-Link ein und der Browser lädt die Webseite. Mehrere Komponenten tragen zum schnellen und flüssig Anzeigen der richtigen Inhalte auf der Seite bei. Eine moderne Webseite besteht aus Front- und Backend. Das Backend führt die Funktionalität der Applikation im Hintergund aus und liefert das Ergebnis an das Frontend. In diesem Kapitel werden die einzelnen Bestandteile Stück für Stück erklärt mit dem Ziel die ToDo-App Webseite am Ende dieses Kapitels nutzen zu können.
Technische Konzepte
Speicherarten
Wenn Daten gespeichert werden sollen, gibt es verschiedene Arten von Speichern, die je nach Datentypen Vorteile bieten:
- Blockspeicher (block storage): Ein Blockspeicher dient oftmals als Rohspeicher für Daten. Dabei werden die Daten als Array in separaten Blöcken gespeichert und jeder Block hat die gleiche Grösse. Beispiele für einen Blockspeicher sind Festplatten und Storage Area Network (SAN) Speicherarrays.
- Dateispeicher (file storage): Der Dateispeicher speichert unabhängige Datenblöcke, die von einem Dateisystem verwaltet werden. Oftmals werden die Daten hierarchisch in einer Baumstruktur abgelegt, beispielsweise gibt es einen Hauptordner und in dem sind Unterordner enthalten, die dann die entsprechenden Dateien enthalten. Durch den individuellen Pfad jeder Datei kann jede Datei direkt identifiziert werden. Network Attached Storage (NAS) Appliances und Windows File Servers sind Beispiele für Dateispeicher.
- Objektspeicher (object storage): Der Objektspeicher speichert virtuelle Container, sogenannte Objekte, die die Daten, ihre Attribute, Metadaten und Objekt-IDs enthalten. Objektspeicher funktionieren sehr gut für unstrukturierte Daten, welche einmal gespeichert und oft gelesen werden. Datensicherung, Bilderarchive, Videos, Musik und Texte können als Objekte gespeichert werden.
Front- und Backend
Das Frontend ist der Teil einer Software-Anwendung oder Applikation zum Beispiel einer Webseite, die für den Nutzer sichtbar ist. Das Backend dahingegen ist näher am System, um die Funktionalitäten der Anwendung bereitzustellen. Durch das Frontend kann man benutzerfreundlich und einfach auf das Backend zugreifen. In der Regel interagiert der Nutzer bzw. Betrachter nicht direkt mit dem Backend, da es keine Benutzeroberfläche für Nutzer besitzt.
Ein Frontend kann eine statisch oder dynamisch Webseite sein. Bei statischen Webseiten wird der Inhalt direkt auf der Webseite angezeigt und ihre Inhalte verändern sich selten. Dadurch ist die Seite schnell aufrufbar. Für eine statische Webseite wird HTML, CSS und manchmal JavaScript genutzt. Zusätzlich zum statischen HTML und CSS benutzen dynamische Webseiten PHP, JavaScript oder andere Programmiersprachen. Die Programmiersprachen in dynamischen Webseiten laden ihre Inhalte und Daten aus verschiedenen Quellen. Dadurch ist eine dynamische Webseite interaktiv und verändert sich oft.
Bei der Backendprogrammierung kommt es ebenfalls auf die Eigenschaften an, welche implementiert werden sollen. Bekannte Programmiersprachen sind dabei JavaScript, Python, Ruby, PHP, Java, C++ und noch einige mehr.
Webhosting
Um auf eine Webseite im Internet zugreifen zu können wird ein Server benötigt. Der Server speichert die Dateien der Webseite und stellt sie dem Internet zur Verfügung. Theoretisch kannst du auch selbst einen Server zu Hause aufstellen und deine Webseite betreiben. Der Aufwand lässt sich jedoch durch Services in der Cloud oder durch andere Webhosting-Provider reduzieren. Optional kann ein Content Delivery Network helfen die Webseite schneller zu laden, damit die Nutzer ein besseres Erlebnis beim Aufruf der Webseite haben.
Content Delivery Network
Ein Content Delivery Network (CDN) ist ein globales Netzwerk aus miteinander verbundenen Servern, die das Laden einer Webseite beschleunigen. Wenn ein Nutzer eine Webseite aufrufen möchte, dann müssen die notwendigen Daten vom Server zum Nutzer gelangen. Wenn der Nutzer weit weg ist und eine grosse Datei laden will, dann kann es länger dauern. Durch ein CDN wird der Inhalt einer Webseite geografisch näher an den Nutzern gespeichert, sodass die Latenz zwischen Aufruf und Darstellung der Webseite geringer wird und somit schneller lädt. Es verbessert die Effizienz und verbessert gleichzeitig die Kundenerfahrung. Sollten viele Nutzer gleichzeitig die Webseite besuchen wollen, dann kann ein CDN helfen, die Webserver zu entlasten.
Relevante AWS Services
Für die Anwendung wirst du Amazon Simple Storage Service (Amazon S3), einen Objektspeicher, nutzen, der unbegrenzt Daten als Objekte speichern kann. Ein Objekt kann bis zu 5TB gross sein und praktisch jedes Format haben. Durch S3 können beliebig grosse Datenmengen aus allen Speicherorten einfach abgerufen werden. Wenn ein neues Objekt in Amazon S3 gespeichert wird, dann wird ein einmaliger Objektschlüssel automatisch erstellt, mit dem später die Datenabfrage erfolgen kann. Amazon S3 bietet eine Beständigkeit von bis zu 11 Neunen und ist praktisch unbegrenzt skalierbar zu sehr geringen Kosten. Amazon S3 kann nicht nur Objekte speichern, sondern kann auch statische Website hosten, in dem die HTML-Dateien in Amazon S3 gespeichert und dann aufgerufen wird.
Um eine Website und Inhalte mit geringer Latenz bereitzustellen, kann Amazon CloudFront als Content Delivery Network genutzt werden. Durch CloudFront wird ein globales Netzwerk von Edge-Standorten und regionalen Edge-Caches genutzt, sodass der Inhalt schnell für Endnutzer übertragen werden kann. Durch den Cache ist ein erneuter Abruf der Website vom Server nicht notwendig, der Inhalt kann direkt vom Cache geliefert werden. CloudFront ist ein globales Netzwerk mit Edge-Caches an vielen Standorten. Durch die vielen Standorte wird die Distanz der Übertragung für Benutzer in der ganzen Welt minimiert. Beispielsweise kann ein S3 Bucket als Ursprung für statische Inhalte bei CloudFront registriert werden und über eine CloudFront-Domain aufgerufen werden.
Um sicherzustellen, dass die Dateien in Amazon S3 nicht öffentlich zugänglich sind, sondern nur über CloudFront bereitgestellt werden, kann Origin Access Control (OAC) genutzt werden. OAC unterstützt diverse http Methoden wie GET, PUT, POST, PATCH, DELETE, OPTIONS und HEAD. Der Nutzer führt eine http- oder https-Anfrage an CloudFront durch. Die Edge-Locations von CloudFront prüfen, ob das angefragte Objekt bereits im Cache vorliegt und geben es gegebenenfalls sofort zurück. Falls nicht, nutzt CloudFront OAC, um die Anfrage zu signieren (SigV4). Amazon S3 authentifiziert, autorisiert oder lehnt die Anfrage ab. Nutzer können beispielsweise nicht direkt Amazon S3 Objekte sehen, wenn sie den URL des Objektes nutzen. Aber durch die Nutzung der CloudFront URL sind auch einzelne Objekte zum Beispiel Bilder zugänglich.
Anwendung
In den folgenden Schritten erstellst du einen Amazon S3 Bucket, in dem die Dateien für die ToDo-Webseite zu finden sind. Durch eine Integration mit CloudFront kann dann die Webseite und ihre Inhalte (zum Beispiel die ToDo-Aufgaben) sicher abgerufen werden.
Erstellen des Hosting Buckets
Das Hosting der statischen Webseite (Frontend) kann direkt über ein Amazon S3 Bucket konfiguriert werden. Dazu wird ein neuer Amazon S3 Bucket benötigt.
Aufgabe:
Erstelle einen Amazon S3 Bucket mit dem Namen todofrontend{yourname}. Der Name muss weltweit eindeutig sein. Der öffentliche Zugang soll geblockt sein.
Bereitstellung der Website
Als nächstes kann der Inhalt des Frontends in den Bucket kopiert werden.
- Kopiere den Namen des erstellten Buckets. Diesen wirst du im nächsten Schritt benötigen.
- Öffne in einem neuen Tab den Dienst Cloud9 und öffne dort wieder deine Umgebung Uek Umgebung.
- Gehe in den Ordner src/todo-frontend durch
cd src/todo-frontend. - Führe
npm installund danachnpm run build. Dadurch wird das Frontend zur Nutzung vorbereitet. - Gehe nun in den Ordner build:
cd ./build. - Kopiere nun alle Dateien aus diesem Ordner in deinen Bucket. Ersetze DEIN_BUCKET durch den Namen deines erstellten Buckets. Sync wird genutzt, damit alle Dateien auf diesem Ordner kopiert werden. Du kannst in deinem Bucket sehen wie Stück für Stück die Dateien kopiert werden. Während das Kopieren noch läuft, kannst du mit dem nächsten Schritt weitermachen.
aws s3 sync . s3://DEIN_BUCKET
Bereitstellung der Amazon CloudFront Distribution
Der Zugriff auf das Frontend erfolgt über eine sog. Cloudfront Distribution. Amazon Cloudfront ist ein CDN (Content Delivery Network) und erleichtert den Zugang zur statischen Webseite und den zwei API-Implementierungen (container / serverless). Darüber hinaus können Inhalte gecached werden, was den Zugriff beschleunigt.
- Unter Services den Dienst Cloudfront auswählen.
- Auf Create a CloudFront distribution klicken.
- Falls Get Started sichtbar ist, darauf klicken.
- Bei Origin Domain Name, das S3 Bucket von vorher auswählen.
- Bei Origin Access,
Origin access control settingsauswählen. - Unter Origin access control
Create control settingauswählen. - Den Namen gleich lassen und auf Create klicken. Sign requests wird verwendet, damit die Anfragen signiert werden und somit der Zugriff auf die Daten im Amazon S3 Bucket geschützt ist.
- Im Abschnitt Default cache behavior bei Viewer protocol policy, wähle HTTPS only aus.
- Unter Cache key and origin requests wähle Cache policy and orgin request policy aus. Klicke bei Cache policy auf
CachingDisabled. Durch diese Einstellung werden deine Anfragen nicht gecachet, sodass du immer die neueste Version deiner ToDo-Liste bekommst, wenn du die Seite aufrufst. - Bei Web Application Firewall (WAF) die Option
Do not enable security protectionsauswählen. - Im Abschnitt Settings, bei Default root object,
index.htmleingeben. - Nach unten scrollen und auf Create Distribution klicken.
- Sobald die CloudFront Distribution erstellt wird, erscheint oben ein blauer Kasten mit dem Titel S3 bucket policy needs to be updated. Klicke auf Copy policy.
- Gehe zurück zu deinem erstellten Amazon S3 Bucket und unter dem Reiter Permissions findest du Bucket policy.
- Klicke auf Edit und kopiere die Policy hinein. Mit einem Klick auf Save changes, kann nun deine CloudFront distribution auf die Inhalte dieses Amazon S3 Buckets zurückgreifen.
Es kann bis zu 15 Minuten dauern, bis das Cloudfront Distribution erreichbar ist.
Zugriff auf das Container API
Erweiterung der Cloudfront Distribution, sodass nicht nur das Frontend erreichbar ist, sondern auch das Backend (Container API).
- Unter Services den Dienst Cloudfront auswählen.
- Unter Distributions, die Distribution von vorher auswählen.
- Unter Origins tab, klick auf Create Origin.
- Bei Origin domain, den DNS-Name vom Load Balancer verwenden - wie z.B.
todoApp-1234.eu-central-1.elb.amazonaws.com. - Bei Origin Protocol Policy
HTTP Onlyauswählen. - Auf Create origin klicken.
- Unter Behaviors auf Create Behavior klicken.
- Bei Path Pattern,
/api/v1/*eingeben. - In Origin and origin groups, den soeben erstellten Pfad auswählen.
- Im Abschnitt Viewer, unter Viewer protocol policy, HTTPS only wählen.
- Bei Allowed HTTP methods, klicken auf
GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE. - Unter Cache key and origin requests wähle Cache policy and orgin request policy aus. Klicke bei Cache Policy auf
CachingDisabled. Durch diese Einstellung werden deine Anfragen nicht gecached, sodass du immer die neueste Version deiner Todo-Liste bekommst, wenn du die Seite aufrufts. - Auf Create behavior klicken.
Test der ToDo-Liste
Rufe deine ToDo-Webseite auf unter dem Domain name, den du in deiner CloudFront Distribution findest. Die Domain sieht ähnlich zu diesem Link aus https://zhijklm.cloudfront.net/api/v1/todos.
Teste nun die Funktionalitäten deiner ToDo-Anwendung:
- Überprüfe deine leere ToDo-Liste: Füge deinem Domain Namen
/api/v1/todoshinzu. Wenn du diesen öffnest, sollte die Liste leer sein.
[]
- Hinzufügen von ToDos: Schreibe einige ToDos in deine Liste auf der Webseite.
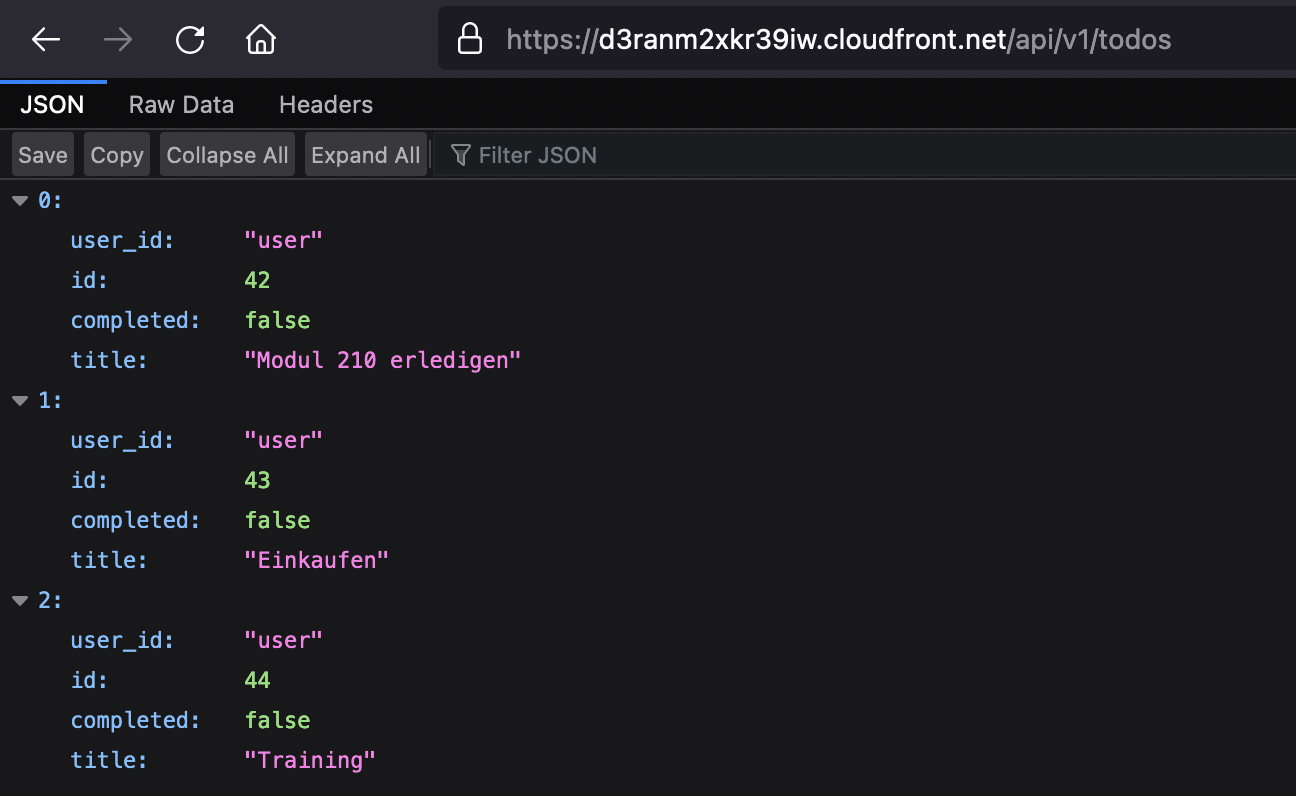
- Aufrufen der Daten in der Datenbank: Füge deinem Domain Namen noch
/api/v1/todoshinzu. Rufe nun den neuen Link in einem Tab auf. Nun solltest du eine Übersicht ähnlich wie im Bild sehen. - Aufgaben erledigt: Hacke ein paar deiner Aufgaben in der Liste ab.
- Prüfen der Änderung in den Daten: Rufe wieder den erweiterten Link auf und prüfe, ob sich
completedals Eigenschaft bei deinen erledigten Aufgaben von false auftruegeändert hat. - Streiche deine erledigten Aufgaben: Klicke auf Clear completed, um deine erledigten Aufgaben zu löschen.
- Prüfen der gelöschten Aufgaben: Rufe wieder den erweiterten Link auf und prüfe, ob nun die Liste an Aufgaben kürzer geworden ist.

Zusammenfassung und nächste Schritte
Glückwunsch! Deine ToDo-Liste funktioniert nun und du hast sie erfolgreich getestet.
Als nächstes werden wir noch eine zweite Implementierung des APIs bereitstellen, welche durch serverlose Technologien anstatt Containern aufgebaut wird.